How to use ASP.NET with Blazor
Blazor is a new framework for building web applications using C# and .NET that allows developers to build rich, interactive client-side UI experiences with .NET. Blazor can be used with ASP.NET to build web applications that can run on the client or the server.
To use ASP.NET with Blazor, follow these steps:
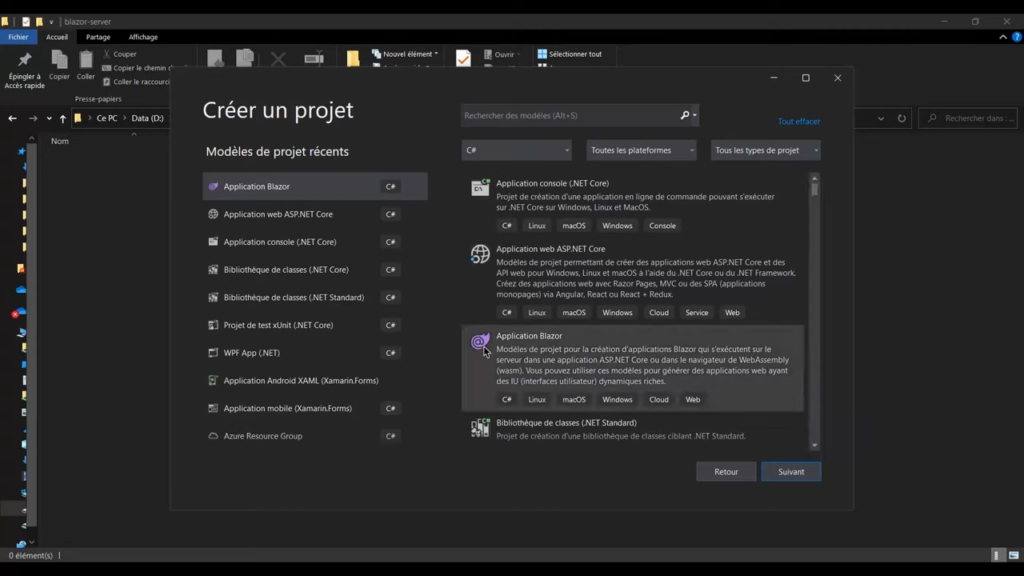
- Create a new ASP.NET project in Visual Studio.

- In the New Project dialog, select ASP.NET Core Web Application and choose Blazor as the project template.

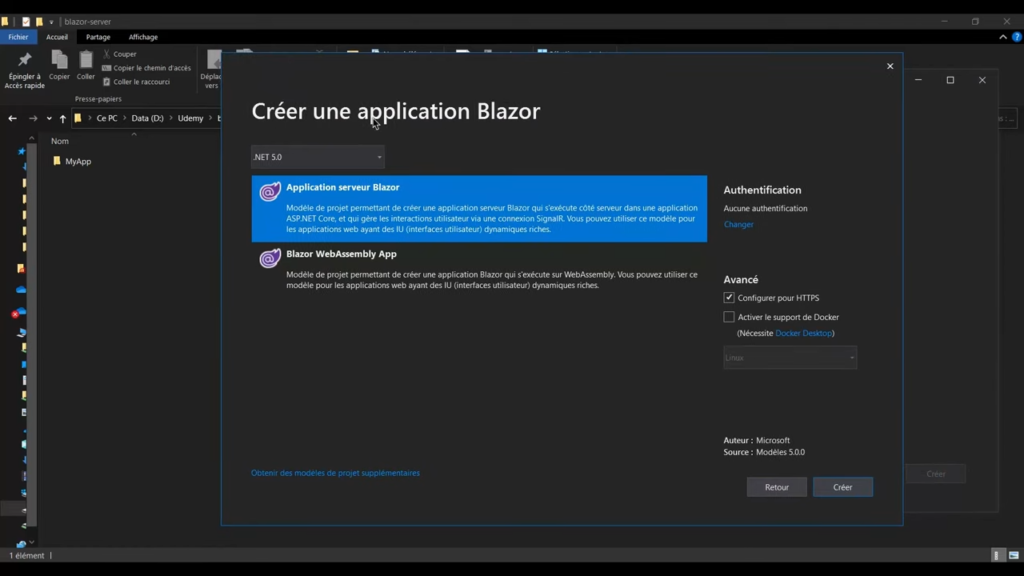
- Choose whether to use a client-side or server-side Blazor app. A client-side app runs in the browser, while a server-side app runs on the server and communicates with the browser using a SignalR connection.
- Create the Blazor pages and components using Razor syntax and C#.
- Use ASP.NET features such as routing, authentication, and authorization in your Blazor app.
- Deploy your Blazor app to a web server, either as a standalone app or as part of an existing ASP.NET app.

Blazor provides a lot of flexibility for building web applications, and integrating it with ASP.NET allows developers to take advantage of the powerful features of the .NET framework for building modern web apps.
